Chrome Dev Tools Theming with Zero Base Themes
Want an easy way to create your own theme for Chrome Dev Tools?
Zero Base Themes has your back.
Previously I created so-dark-monokai-v3 a dark theme for Chrome Dev Tools based on the popular monokai theme.
/devthemez.com/themes/so-dark-monokai-v3 (no longer online)

The problem with maintaining one .css file in your own repo is trying to keep up with all the awesome work the Chrome Dev Tools team are doing.
I created https://github.com/s10wen/chameleon to try and help rectify this and began converting everything to Sass, then I got distracted, busy with other work and chameleon lay dormant for several months whilst I put in quick fixes for so-dark-monokai-v3 as and when required.
Then… One day I noticed Maurice Cruz put this up: https://github.com/mauricecruz/zero-base-themes
Using Less, Maurice had created a great starting point for getting up and running with Chrome Dev Themes.
I got in touch with Maurice and we joined forces.
I'm really happy with the way Zero Base Themes is going (although I still prefer the name Chameleon :wink:).
Below is a quick screencast of how you can get up and running, implement one of our themes, or create your own.
Enjoy!
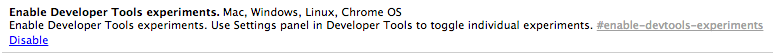
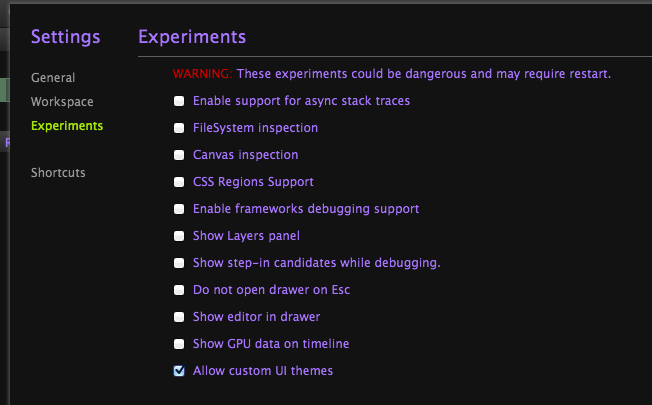
[EDIT] You'll also need to make sure you've got Developer Tools experiments and Allow custom UI themes.
Open a new tab in Chrome > chrome://flags > Enable Developer Tools experiments > Check.
Open Chrome Dev Tools (Cmd + Alt + i) > Settings (Shift + ?) > Allow custom UI themes > Check.
Restart Chrome.


Browse by category:
- apple1
- bash1
- browser1
- case study4
- chrome2
- chrome dev tools4
- clojure overtone2
- conference2
- css2
- dev tips1
- digihike1
- dotfiles2
- event4
- ffconf1
- freelance6
- gaming2
- health3
- hexo1
- https1
- jank1
- javascript1
- jobs1
- lego1
- mcrfred107
- nux1
- octopress4
- photography2
- raspberry pi1
- responsive web design1
- sass1
- screencast1
- speaking2
- svg4
- unplugged6
- upfrontconf1
- web development2
- webgl1
- wordpress17
- work51
- workflow16