Jank Busting
I just spotted this rather awesome post from @aerotwist https://aerotwist.com/blog/my-performance-audit-workflow/.
I'd previously sent Paul an email, so thanks Paul if you saw it and the post was partly in reply to my email.
It's nice to see I follow a fairly similar approach.
Further into the post Paul mentions 'Runtime Performance' and highlights 'in a nutshell what he's on the hunt for':
- Large invalidations of element styles (recalculate styles) and geometry (layout).
- Repeated layout and style changes inside a single frame aka Layout Thrashing.
- Animation of layout properties.
- Large paint areas aka Paint Storms.
- Expensive painting.
- Badly written touch and scroll handlers.
- Memory churn.
As well as a link that had previously passed me by:
https://calendar.perfplanet.com/2013/the-runtime-performance-checklist/

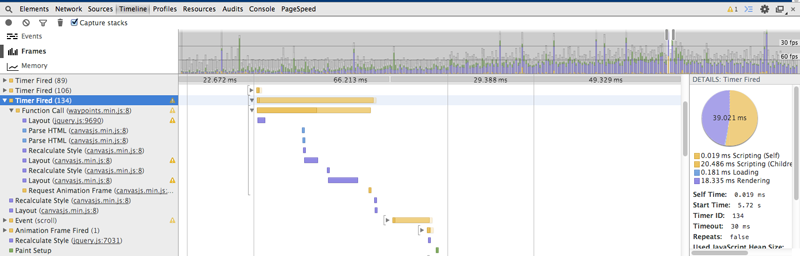
I'm particularly impressed with Chome's timeline https://developers.google.com/chrome-developer-tools/docs/timeline and find it highly rewarding, especially on mobile / tablet devices pushing for that gloriously smooth 60fps.
What I'm finding frustrating at the minute is I can see spikes and where there's room for improvement but I struggle to narrow down and find out what's causing the issue and how to rectify it.
There's some great resources on the web, here's a few:
- https://jankfree.org/
- https://developers.google.com/events/io/sessions/325933151
- https://addyosmani.com/blog/jank-busting-with-daft-punk/
- https://code.flickr.net/2013/06/04/adventures-in-jank-busting-parallax-performance-and-the-new-flickr-home-page/
- https://www.paulirish.com/2012/why-moving-elements-with-translate-is-better-than-posabs-topleft/
- https://css-tricks.com/snippets/css/momentum-scrolling-on-ios-overflow-elements/
- https://www.youtube.com/watch?v=h2djIdAFc5U
What I'd love to see are more posts / screencasts showing specific examples and how to improve them. I particularly like screencasts as I often learn handy shortcuts / workflow tricks along the way as an added bonus.
If you haven't seen it already, here's a video of Paul Irish and Paul Lewis doing exactly this. It's awesome. Enjoy.
Browse by category:
- apple1
- bash1
- browser1
- case study4
- chrome2
- chrome dev tools4
- clojure overtone2
- conference2
- css2
- dev tips1
- digihike1
- dotfiles2
- event4
- ffconf1
- freelance6
- gaming2
- health3
- hexo1
- https1
- jank1
- javascript1
- jobs1
- lego1
- mcrfred107
- nux1
- octopress4
- photography2
- raspberry pi1
- responsive web design1
- sass1
- screencast1
- speaking2
- svg4
- unplugged6
- upfrontconf1
- web development2
- webgl1
- wordpress17
- work51
- workflow16