Case Study Together Trust

Case Study: Together Trust
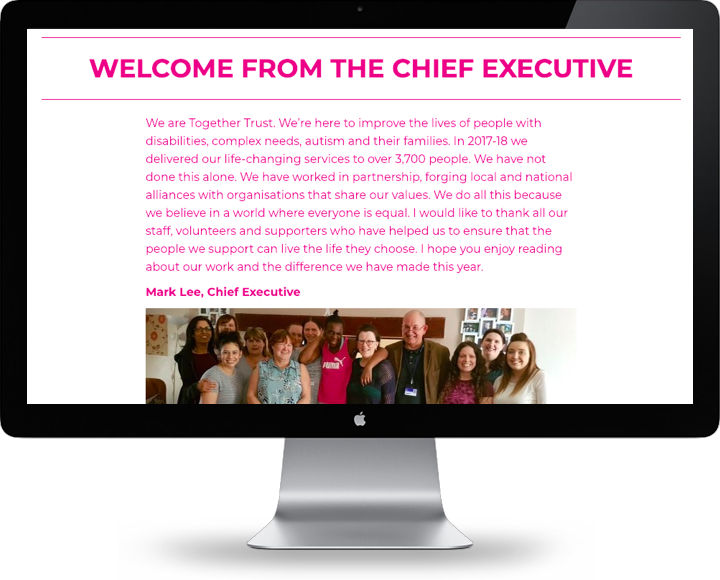
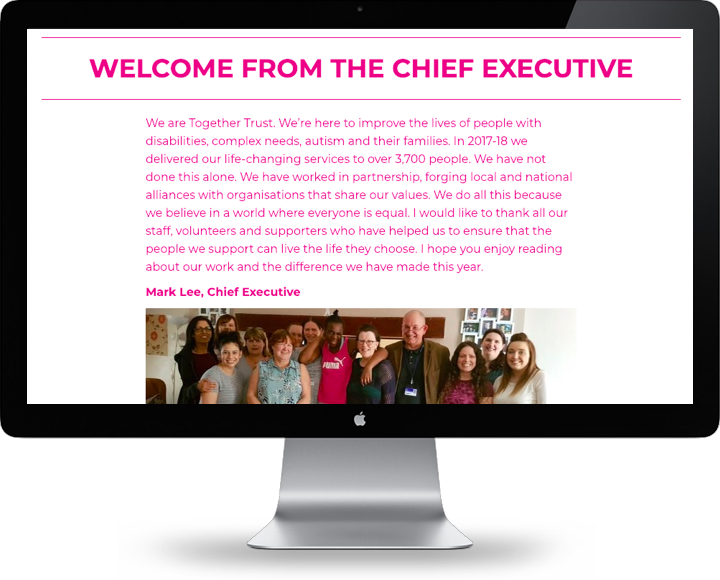
Together Trust is a charity providing special education, residential services, fostering, family support and community services.
They support more than 3,700 vulnerable young people and adults across the North West including Manchester, Liverpool, Cheshire and Lancashire each year.
It was an absolute pleasure to work with them to bring them their first offering of a digital annual review.

Process
Kerry and Ali were a joy to work with.
The whole team were extremely well organised and this helped a lot to kick start the project.
Very early on we had an idea of content and design material to work from and I offered advice and ideas on how best to bring this across for the web.
We used Google Docs to discuss and update the content for each section.
DropBox was shared across the team and was used to deliver image assets and wireframe ideas.

Design Education
Creating assets for the web, specifically in this case SVG (Scalable Vector Graphics) is a very different process than designing for print.
There's plenty of 'gotchas' when creating SVG assets for the web and even more so in this case with them being animated.
To help with this, I wrote up documentation and created examples from the first assets sent over, of what works, what doesn't and how to improve. Kerry did an amazing job—there's a lot to learn!—of updating the SVGs as required.

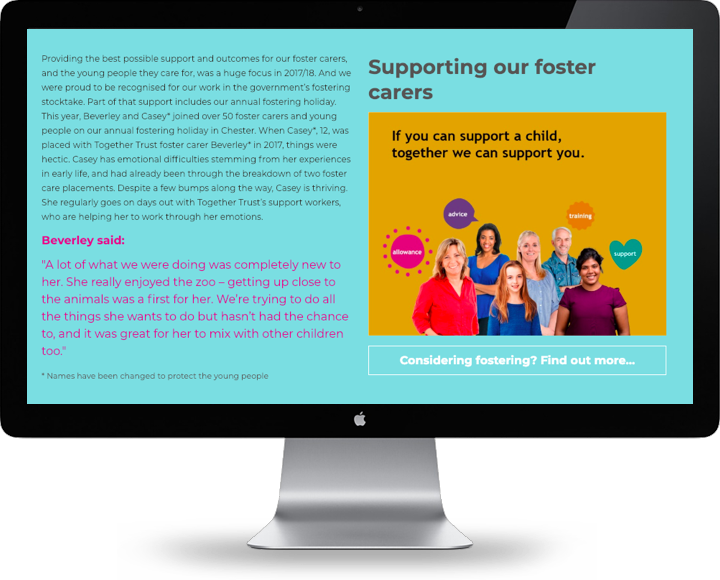
Responsive Web Design
One of the most important factors with building a website today is 'Responsive Web Design'. In making the website responsive, in the correct manner, will ensure that the site is viewable across the many different devices that connect to the Internet today.
Performance
Using Chrome Developer Tools and in particular 'Lighthouse', it's possible to identify areas for improvement.
The original image assets provided weren't optimised. On first building out the website and testing, it came in at 26.1 MB. After using various image optimisation techniques, I was able to improve this to 1.3 MB. A huge reduction and massively improved the loading times.
Another technique I used was to stagger the downloading of assets, also know as 'Lazy Loading'. On the initial page load of the site, instead of requesting all the image assets, we only download what is required in the current view. This makes the first initial page load much quicker and the website viewable sooner. Then, as you view the rest of the website, the other assets will only be downloaded as required.
Animation
With the awesome design assets I received, I discussed with Kerry how we could animate. One of my favourites is the bus!

One of the advantages of using SVG—unlike the gif example—is that it retains its quality when zoomed in. Try zooming in the gif of the bus here, versus on the actual site.
Closing
At the start of last year when setting goals for myself, one of the things I set out to do was to help a charity. I was over the moon when Together Trust found and got in contact with me via a Google search. If you're a charity and have a similar project in mind, please get in touch, once a year I will offer a heavily discount rate to help out where I can.

Client Quote
We loved working with Simon to create our first ever digital annual review 🙌 We decided to go digital to help make our annual review more accessible and we're really proud of it!
The Comms Team, Together Trust
😍 Lovely start to the day! Thank you card and print version of the @TogetherTrust Annual Review website I built 🥰 thanks folks!! ☺️https://t.co/4AkAXJ70qi pic.twitter.com/Ihze2v8iCt
— Simon Owen 🐝 (@s10wen) January 18, 2019
Browse by category:
- apple1
- bash1
- browser1
- case study4
- chrome2
- chrome dev tools4
- clojure overtone2
- conference2
- css2
- dev tips1
- digihike1
- dotfiles2
- event4
- ffconf1
- freelance6
- gaming2
- health3
- hexo1
- https1
- jank1
- javascript1
- jobs1
- lego1
- mcrfred107
- nux1
- octopress4
- photography2
- raspberry pi1
- responsive web design1
- sass1
- screencast1
- speaking2
- svg4
- unplugged6
- upfrontconf1
- web development2
- webgl1
- wordpress17
- work51
- workflow16