Services
I'm no longer taking on extra work, but do feel free to reach out to me and I'll see if I can help and point you in the right direction.
Here is a range of services I can offer, if you’re interested in something I’ve not listed please feel free to get in touch and I can see if I can help or set you up with someone who can.
Full Website Build

- Accessible
- Responsive Web Design
- UX
- Performance
- SEO
- CMS
- WordPress
From October 2016, Worldwide Internet Usage on mobile and tablet devices overtook desktop. As such, and with more and more devices having Internet access my aim is to build accessible websites that have a great experience on multiple devices. Responsive Web Design, is one such way that this can be achieved making sure that the content responds to the user's behaviour and environment based on screen size, device and orientation.
Speed sells. Countless studies have shown us how critical it is to make a website that loads fast. Using various performance enhancements and techniques, I optimise websites to be fast. Doing so creates a much better experience for the user, more engagement and more likely to return. Performance is also a huge contributing factor for search engines such as Google.
Examples of my work:
https://s10wen.com/work/
Further reading:
http://gs.statcounter.com/press/mobile-and-tablet-internet-usage-exceeds-desktop-for-first-time-worldwide
Front-End Work
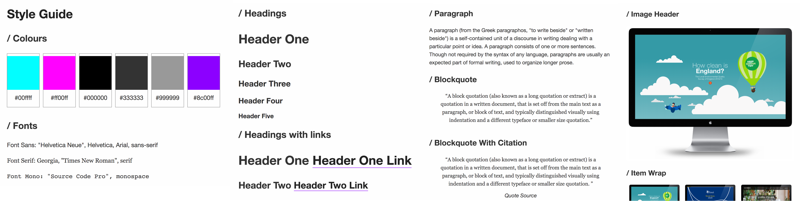
Style Guide and Component Libraries

- Style Guides
- Pattern Libraries
- Component Libraries
Having a defined set of design standards can have a massive impact upon a website and business. How often have you seen a site where buttons were inconsistent? Not only is this frustrating for the person using the site, but it's likely to create frustration amongst the designers / developers working on the site. Having a set of rules to follow, components to reuse and good documentation allows for consistency, avoiding repeat work, easier debugging, faster development going forwards and performance wins.
Further reading:
https://s10wen.com/styleguide/
https://24ways.org/2011/front-end-style-guides/
https://24ways.org/2016/designing-imaginative-style-guides/
https://shop.bradfrost.com/
Training and Workshops

Front-End Overview
There's a lot to cover these days in web development, this workshop aims to cover a broad scope of areas giving people a great base to start and progress.
The workshop includes:
- Static site generators
- Git / GitHub pages
- Design principles
- Responsive web design
- CSS / Sass + animation
- Style guides and components
- Browser and device testing
- Performance
- Automation
- SEO (Search Engine Optimisation)
- Accessibility
- Progressive web apps
This workshop is generally run over one or two days.
We can also discuss options how to tailor the workshop to your own needs as required.
Hire me for Training and WorkshopsSpeaking

Front-End Workflow - Keeping it Healthy and Productive
In this talk I go over some of the apps and tools I use in my workflow. I cover thoughts on health, team work and the relationship between improving yourself and being productive.
Previous Talks:
https://s10wen.com/speaking/
Browse by category:
- apple1
- bash1
- browser1
- case study4
- chrome2
- chrome dev tools4
- clojure overtone2
- conference2
- css2
- dev tips1
- digihike1
- dotfiles2
- event4
- ffconf1
- freelance6
- gaming2
- health3
- hexo1
- https1
- jank1
- javascript1
- jobs1
- lego1
- mcrfred107
- nux1
- octopress4
- photography2
- raspberry pi1
- responsive web design1
- sass1
- screencast1
- speaking2
- svg4
- unplugged6
- upfrontconf1
- web development2
- webgl1
- wordpress17
- work51
- workflow16