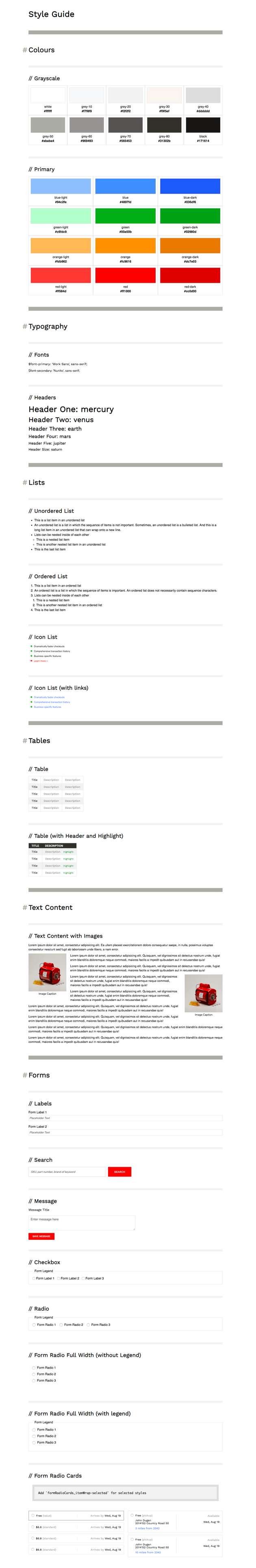
Style Guide
Colours
Fonts
Font Sans: "Helvetica Neue", Helvetica, Arial, sans-serif
Font Serif: Georgia, "Times New Roman", serif
Font Mono: "Source Code Pro", monospace
Headings
Header One
Header Two
Header Three
Header Four
Header Five
Headings with links
Header One Header One Link
Header Two Header Two Link
Header Three Header Three Link
Header Four Header Four Link
Header Five Header Five Link
Header with Anchor
Header One with Anchor
Header Two with Anchor
Header Three with Anchor
Header Four with Anchor
Header Five with Anchor
Cta
This is a Call To ActionCard
Shout
This is a shout example.
Paragraph
A paragraph (from the Greek paragraphos, "to write beside" or "written beside") is a self-contained unit of a discourse in writing dealing with a particular point or idea. A paragraph consists of one or more sentences. Though not required by the syntax of any language, paragraphs are usually an expected part of formal writing, used to organize longer prose.
Blockquote
A block quotation (also known as a long quotation or extract) is a quotation in a written document, that is set off from the main text as a paragraph, or block of text, and typically distinguished visually using indentation and a different typeface or smaller size quotation.
Blockquote With Citation
A block quotation (also known as a long quotation or extract) is a quotation in a written document, that is set off from the main text as a paragraph, or block of text, and typically distinguished visually using indentation and a different typeface or smaller size quotation.
Quote Source
Blockquote Twitter Tweet
"Take time to go down rabbit holes" - Take a walk without a destination in mind. @RozemaryKing @frontendnorth
— Simon Owen (@s10wen) November 15, 2014Twitter Share Link
Inline Elements
Strong is used to indicate strong importance
This text has added emphasis
The b element is stylistically different text from normal text, without any special importance
The i element is text that is set off from the normal text
The u element is text with an unarticulated, though explicitly rendered, non-textual annotation
This text is deleted and This text is inserted
This text has a strikethrough
Superscript®
Subscript for things like H2O
This small text is small for for fine print, etc.
Abbreviation: HTML
Keybord input: Cmd
This text is a short inline quotation
This is a citation
The dfn element indicates a definition.
The mark element indicates a highlight
This is what inline code looks like.
This is sample output from a computer program
The variarble element, such as x = y
Horizontal Rule
Unordered List
- This is a list item in an unordered list
- An unordered list is a list in which the sequence of items is not important. Sometimes, an unordered list is a bulleted list. And this is a long list item in an unordered list that can wrap onto a new line.
-
Lists can be nested inside of each other
- This is a nested list item
- This is another nested list item in an unordered list
- This is the last list item
Ordered List
- This is a list item in an ordered list
- An ordered list is a list in which the sequence of items is important. An ordered list does not necessarily contain sequence characters.
-
Lists can be nested inside of each other
- This is a nested list item
- This is another nested list item in an ordered list
- This is the last list item
Definition List
- Definition List
- A number of connected items or names written or printed consecutively, typically one below the other.
- This is a term.
- This is the definition of that term, which both live in a
dl. - Here is another term.
- And it gets a definition too, which is this line.
- Here is term that shares a definition with the term below.
- And it gets a definition too, which is this line.
Article Type Post
McrFRED 24 A Day In The Life
This month I’d like to recruit some volunteers! For this month’s McrFRED I’ll be hosting a panel where I’ll be joined by people in the industry who can offer some advice to students and those looking to start or who are interested in how others kick started their careers.
Pagination
Article Nav
Image Header

Image Header With Caption

Image Header With Screenshot




Image Large
Image Size: 1150px

Image Large With Caption
Image Size: 1150px

Item Wrap
Thumbnail Wrap
Archive Article
McrFRED 23 A Practical Journey to Web Components
McrFRED 24 A Day In The Life
Form
Code Block
1 | .component { |
Table
| Title | Description |
|---|---|
| Title | Here is some description text. |
| Title | Here is some description text. |
Table Simple
| Name: | Simon Owen |
| Company: | s10wen.com |
| Job Title: | Front-End Developer |
| Location: | Manchester, UK |
| Web Site | https://s10wen.com |
| Twitter: | @s10wen |
Speaking
| Event | Location | Date | Additional |
|---|---|---|---|
| McrFRED | Manchester, UK | 23/02/2017 | |
| McrFRED | Manchester, UK | 25/08/2016 | |
| Leeds Front-End | Leeds, UK | 07/11/2017 |
Category List
- apple1
- bash1
- browser1
- case study4
- chrome2
- chrome dev tools4
- clojure overtone2
- conference2
- css2
- dev tips1
- digihike1
- dotfiles2
- event4
- ffconf1
- freelance6
- gaming2
- health3
- hexo1
- https1
- jank1
- javascript1
- jobs1
- lego1
- mcrfred107
- nux1
- octopress4
- photography2
- raspberry pi1
- responsive web design1
- sass1
- screencast1
- speaking2
- svg4
- unplugged6
- upfrontconf1
- web development2
- webgl1
- wordpress17
- work51
- workflow16
Browse by category:
- apple1
- bash1
- browser1
- case study4
- chrome2
- chrome dev tools4
- clojure overtone2
- conference2
- css2
- dev tips1
- digihike1
- dotfiles2
- event4
- ffconf1
- freelance6
- gaming2
- health3
- hexo1
- https1
- jank1
- javascript1
- jobs1
- lego1
- mcrfred107
- nux1
- octopress4
- photography2
- raspberry pi1
- responsive web design1
- sass1
- screencast1
- speaking2
- svg4
- unplugged6
- upfrontconf1
- web development2
- webgl1
- wordpress17
- work51
- workflow16