Illustrator SVG id issue
I recently encountered an issue when saving out an SVG using Illustrator, here's what was going on.
tl:dr Illustrator adds in
id="Layer_1", Pathfinder in Illustrator can help out.
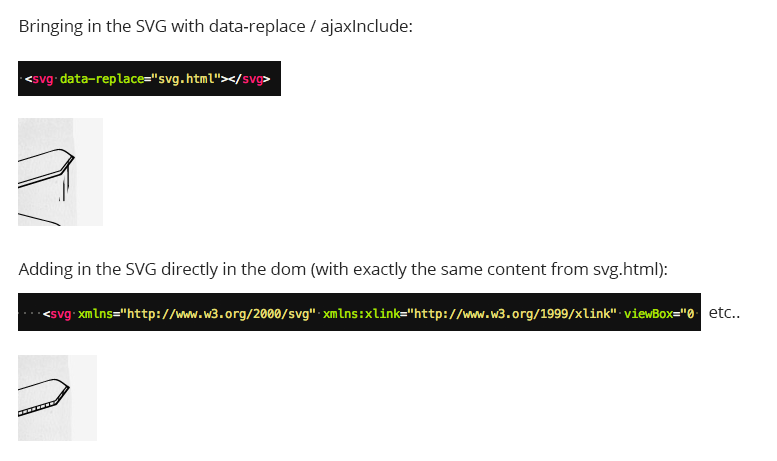
I did the usual, open the Illustrator file, save out as an SVG, then in this case used an ajax-inlclude to pull in the SVGs so they load after the dom. At first I thought it was something to do with the ajax-include and multiple SVGs.

Turns out it was nothing to do with that. I was working on the SVGs in a project so used the old 'reduction ftw' technique.
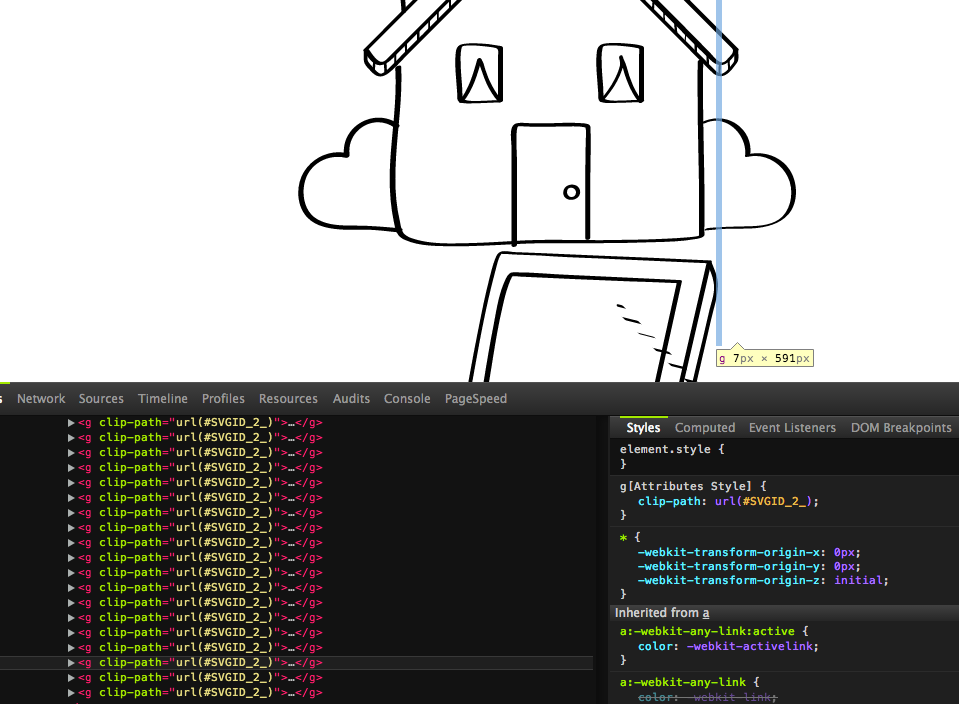
Brought the SVGs into another document without any styles or ajax, still broke! I could see it was something specifically to do with a certain section of the SVG, the single lines. I inspected the SVG and noticed:

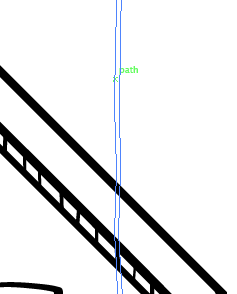
Hmmm… why's it painting all that? So took a closer in Illustrator:

1 | <?xml version="1.0" encoding="utf-8"?> |
Ok, so what's going on here?
Turns out that Illustrator adds in id="Layer_1" this I believe is extremely bad practice.
I was going into Illustrator and saving out multiple SVGs, so every SVG was coming out with an id of Layer_1 bad, bad, bad… This was causing the issue as the Layer_1 styles were only being applied to one SVG.
To get around this I used the Pathfinder in Illustrator so the paths for the repeated lines didn't extend outside and instead joined up with the existing lines (hopefully that makes sense!). This meant that the Layer_1 styles weren't required, it also had the advantage of making the SVG code smaller.
One to watch out for if you're using multiple SVGs, wonder why Illustrator pumps out all that extra code?
https://github.com/svg/svgo can help with removing and optimising SVGs and is also worth checking out.
Further reading on SVG accessibility: https://www.sitepoint.com/tips-accessible-svg/
Browse by category:
- apple1
- bash1
- browser1
- case study4
- chrome2
- chrome dev tools4
- clojure overtone2
- conference2
- css2
- dev tips1
- digihike1
- dotfiles2
- event4
- ffconf1
- freelance6
- gaming2
- health3
- hexo1
- https1
- jank1
- javascript1
- jobs1
- lego1
- mcrfred107
- nux1
- octopress4
- photography2
- raspberry pi1
- responsive web design1
- sass1
- screencast1
- speaking2
- svg4
- unplugged6
- upfrontconf1
- web development2
- webgl1
- wordpress17
- work51
- workflow16